Inkscape 0.91 released
Over 4 years in the making, thousands of commits, dozens of new features: it’s all there, neatly packed in the newly released Inkscape 0.91.
Inkscape has become the go-to generic vector graphics editor on Linux, and while its Windows and Mac ports feel less native, there is a strong community of Inkscape users on those platforms as well.

Some of the most important changes in this release are:
- new tool for measuring distances and angles;
- multithreaded, hence faster SVG filters rendering;
- support for font faces beyond bold/italic;
- vastly improved support for Corel DRAW, EMF, and WMF files;
- newly added support for Microsoft Visio diagrams and stencils;
- real world units support;
- symbols library for reusing design elements;
- Cairo-based rendering and PNG exporting.
And here is quick video review of 10 personal favorites among new features and improvements.
It might have something to do with having been over 4 years in the making, but apart from exciting new features, Inkscape 0.91 features more than a handful of usability improvements.
Here’s just a quick list:
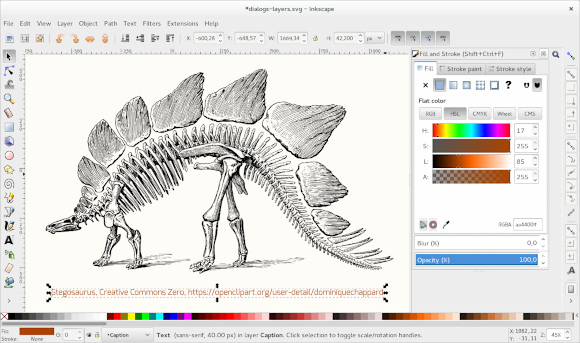
- Layers can be freely reordered by dragging and dropping. It’s mind-boggling that this was not available before, but now it’s there.
- Size of on-canvas controls is now configurable (Edit -> Preferences -> Input/Output -> Input Devices -> Handle size). If you think that nodes et al. shouldn’t be so big that they obstruct actual drawing, you can easily change that now.
- Keyboard shortcuts are finally configurable in the Preferences dialog, not text editor. Self-explanatory.
- For panning you can now press Space, click and drag the mouse pointer.
- Division boolean operation finally works sensibly on shapes and paths in cases where you cut them with a line.
- Selecting objects with same fill and/or stroke is a few clicks away.
As you can see, those are important everyday things, stuff that directly affects productivity.
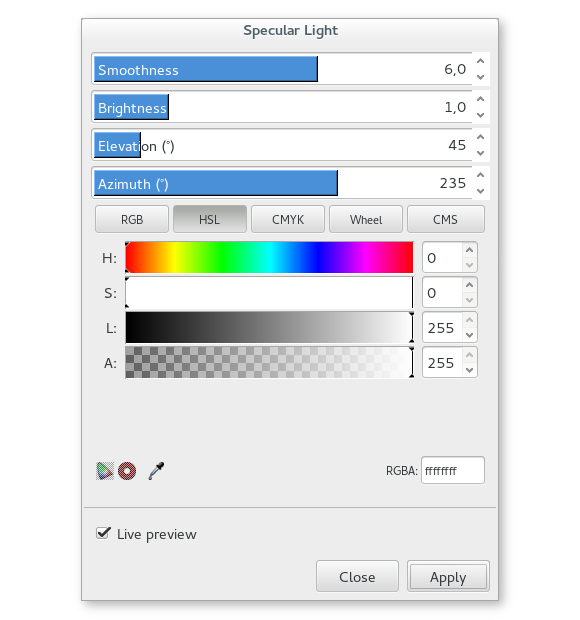
There are even less visible features like extensions that simplify adding SVG filters to objects by providing sensible controls and live preview:

And the list goes on. Needless to say, Inkscape 0.91 does feel like a major improvement over the previous version. And yet, if you’ve been around for long enough, there are some important questions you can’t help yourself asking. So we spoke to Bryce Harrington and Tavmjong Bah, both Inkscape Board members and long-time contributors to the project.
Inkscape 0.91 was really long is the works for a number of reasons. There were quite a few calls for shorter release cycles in the past, but somehow it doesn’t seem to work again yet. What are your plans of dealing with this in the future?
Tavmjong: We have a major under-the-hood change in 0.91 (switching to the Cairo renderer). This introduced a lot of regressions that took awhile to fix, the major one being in bitmap scaling which required waiting for a fix in Cairo. While this work was happening we had other smaller, but still important changes going on with our code base which complicated things.
Bryce: Like you mention, there were many reasons why the release took so long. Similarly, there’s many different things that need to be done to ensure it goes more swiftly in the future. But there’s a few highlights to mention.
For one thing, we need to get back on track with a well-defined roadmap, and to restrain ourselves from undertaking too many big changes in one go. Either spread out large changes over multiple releases, or limit the number of planned changes in each specific release.
As a project, we like to hold off on releases until everything is perfect; so, when we introduce a big new change, it takes time for us to stabilize everything, and if we do too many big changes, we have to wait for all of them to stabilize.
Along those lines, we’re also working to incorporate better automated testing. Johan’s jenkins work is the spear tip here, but hopefully we’ll see test suites getting fleshed out and other novel testing mechanics put into play. The hope here is to decrease the amount of time needed for stabilizing big changes, and to avoid the churn of regressions from day-to-day development activity.
Third, there are various infrastructural updates and changes that will help simplify the release procedure. Right now, to cut a source package requires manually touching over a dozen files — this is because we have several different build systems that all use incompatible config files. So, changing our build systems, scripting the release process, and so on can help minimize the actual effort required to do releases.
In the future, we need to break major changes into smaller, easier to manage chunks.
Pretty much every release since v0.41 (released in 2006) had some performance improvements. However Inkscape still doesn’t handle large documents (lots of objects and nodes) very well. Are there some improvements you can think of that might improve the situation? Do you think SVG imposes some difficulties here, like some developers claim?
Tavmjong: I don’t believe SVG is the issue here. The biggest issue, I think, is that our code just isn’t very efficient. Try putting a random print statement in a function and then see how many times it is called when doing a simple operation like moving a node. We have too many signals being triggered and handled. Our code lacks proper inline documentation that results in “cargo-cult programming” (a term I just learned).
Bryce: With performance analysis, it’s important not to pick the solution before understanding the problem, so I hesistate on giving specific ideas. It can be easy to micro-optimize a feature here and a feature there yet leave the overall user experience poor.
First what we need is a set of scripted workloads: loading up a large file, or zooming in or out, or toggling gradients on and off, or so on. Then use performance tools (e.g. linux perf) to identify potential locations for optimization. By the way, this first step is a lot of grunt work but not terribly technical, and a great entry-level task for someone who has ample interest.
Next is the hard work of looking for ways to simplify logic, switch to more efficient algorithms, cache intermediary results, batch disk I/O, avoid unnecessary rendering, or whatever.
Then, we run those optimizations through the original performance test suite to ensure the changes cause no regressions.
Aside from that, the other area to look into is the renderer, i.e. Cairo. We’ve discussed perhaps looking more into Cairo GL, for experimentation if nothing else. There are also other 2D renderers out there if we want to look beyond Cairo, although, in my opinion, they all seem to involve some painful trade-off or other.
For years I’ve been registering a certain notion/attitude in the community that Inkscape and professional printing as in CMYK PDF exporting and spot colors support is a lost cause. Do you think it still might happen? After all, Cairo was recently suggested to be wrong architecture component to attack this, and Scribus’s own libpdf is heavily dependent on Scribus’s document object model. Besides, developers who are competent in printing and have spare time on their hands are quite a bit of an urban myth. So, what’s your take on this?
Tavmjong: I don’t think Cairo in necessarily the wrong architecture, but it does seem have some missing functionality. I don’t think it is a lost cause, but, as you point out, it will take someone with the proper skill set and motivation to get it done.
Bryce: This may be a good example of an area where we need to use our funded development processes, and perhaps an associated fundraiser, to move things along here.
The upcoming v0.92 already has some exciting changes like the much anticipated fillet/chamfer live path effect or live Spiro path preview. What do you want to tackle next?
Bryce: For me personally: defining the roadmap, then kickstarting the funded development stuff. After that, time to start the 0.92 release. And plenty of board work to keep me busy between those.
Tavmjong: Personally, SVG 2 things of which auto-flowed text is at the top (I just added to trunk basic, experimental support for SVG 2 text in a shape).
How does the development and decision-making process works these days in the project? How do you make a decision what feature ideas are sensible/not sensible?
Tavmjong: Mostly, the people doing the work decide. We’ve always had a very open policy to checking in code. We haven’t had any time where a major piece of code has been checked in that the community has balked at.
Bryce: Make a proposal, get it peer-reviewed, and when the consensus is in favor, then bang out the code, and land it, when you feel it’s ready.
I believe that the people doing the work deserve the decision making power. Given that release work and board stuff consumes nearly all my available freetime, this means I pretty much defer feature idea decisions to other folk that are actually touching the code.
I facilitate and break logjams here and there when asked, but the project seems to be pretty good at reaching consensus collaboratively and making decisions collectively. Aside from perhaps nailing these decisions down into a roadmap, I see no reason to change how things are done.
In big projects like Inkscape, there’s usually some internal work going on. What are the biggest under-the-hood changes lately and what still needs doing? How do these changes affect the “front-end”, the user-visible part?
Tavmjong: There has been some code clean-up. For example, I reworked the style handling code to make it easier to maintain. I’ve also added a lot of SVG 2 things which for the moment are hidden (see next question).
Tav, for the past several years you’ve been actively involved with the development of SVG 2. What do you think are the most user-visible benefits of this that one could lay his/her hands on in 0.91 or, possibly, 0.92?
Tavmjong: In 0.91, there is very little user-visible benefits as the SVG 2 features that are supported in rendering are not exposed to the GUI (CSS blend modes, stroke behind fill, arrowheads that automatically point the right way, markers that automatically match stroke color, etc.).
Before adding these new things to the GUI either one of two things need to happen: 1) there must be widespread browser support for the feature or 2) we need to provide an SVG 1.1 fallback for it. We don’t have at the moment a framework for providing SVG 1.1 fallbacks.
Does it affect features like extra blending modes too? There’s a quite a lot of people dying for soft light etc. support.
Rendering support for all 16 CSS blending modes is there using the ‘mix-blend-mode’ property. Additional blending modes are also supported in filters. None of this is exposed via the GUI.
What’s the deal with gradient meshes, and why was this feature disabled for 0.91?
Meshes are not turned on for a variety of reasons: the specification is not 100% stable (there was a recent “bike-shedding” type change decided by the SVG working group which hasn’t made it into the spec or into Inkscape), no browsers support meshes yet, and the GUI is not 100% functional and stable.
I do plan on enabling meshes in trunk so they can get more attention but whether they stay enabled in 0.92 will have to be seen. I am currently working on adding “auto-smoothing” to meshes and will present a proposal for this at the SVG meeting in Sydney next month.
SVG and CSS are being developed in sync by the respective W3C working groups for the past several years. How well is Inkscape doing with regards to supporting this recent trend?
Tavmjong: Yes, a lot of what was in SVG is being moved into specs that can be shared between SVG and CSS (transforms, blending, filter effects, etc.). This is usually a good thing as it means that the browsers are more likely to support things in SVG if they need to code it for CSS/HTML.
It brings new things to SVG such as HSL colors since SVG 2 references the latest CSS color spec. It can be problematic in some case as a problem that could easily be solved within the SVG working group must now be passed by the CSS working group which isn’t always easy or quick (e.g. changing ‘image-rendering’ so that it better reflects how authors want there bitmaps scaled).
In some cases, there is nothing to be done on Inkscape’s side as the CSS spec is basically identical to what was in SVG 1.1 (e.g. basic filter effects). In other cases we need to adapt our code (e.g. add HSL color support).
Tav, here’s a vanity question :) Do you think your involvement with the SVG working group helps shaping SVG into a better standard for illustrators?
Yes. For example, I’ve done all the work putting mesh gradients and hatched fills into the spec as well as CSS based wrapped text.
I should mention that Inkscape has supported this work by paying for some of my travel to SVG working group meetings.
Last year the Inkscape Board announced that the project is now encouraging paid development. Has anyone approached the Board so far to have a go? Or was it postponed until after 0.91 is out?
Bryce: Certainly our top focus has been the v0.91 release, but I’m hoping we can get moving on the funded development projects. We have three projects in mind so far: GSList removal, box blur support for faster blurring, and more SVG 2 features support. We need to allocate some initial funds and then set up fund raising. After that we’ll be looking for applicants.
Tavmjong: We really need to get our funded development projects going. The Inkscape developers community is not very large and it would really benefit by having people being able to work on Inkscape as part of their paid work.
You can download Inkscape 0.91 for Windows and Mac, from an Ubuntu repository, and, of course, as a source code archive.
Patreon subscribers get early access to my posts. If you are feeling generous, you can also make a one-time donation on BuyMeACoffee.
