Meet Akira, free/libre interface design tool
by Alexandre ProkoudineGetting crowdfunded: interview with Akira lead developer Alessandro Castellani

The range of topics I cover at Libre Graphics World tends to unevenly stretch in all directions. One interesting project that caught my attention (and was further reinforced there by a few passionate readers over the last weekend) is a Kickstarter campaign to fund development of Akira, a free/libre application streamlined for making UI mockups.
Judging by questions in a dedicated Reddit thread, one common misunderstanding about Akira is why it was needed to write a whole new application when there already is Inkscape that is a) SVG-based, b) vector graphics editor. After all, isn’t a mockup application essentially a specialized vector graphics editor? I think I can cover that part at least.
The difference is in the workflow. It’s how fast you can go from A to B and how many extra steps you need to take just because a more generic tool was never designed with certain requirements and use cases in mind. (In a live stream at Kickstarter, developers also covered the dreaded topic of technical debt when patching a huge and old project like Inkscape.)
It’s why almost everyone stopped using Illustrator and Photoshop for prototyping and switched to the likes of Sketch and Figma. E.g. see this guy explaining in a great many details why Sketch helps him get things done faster than with Photoshop or Illustrator, then see him a year later still not going back, because the issues with Sketch he learned to deal with aren’t as bad as going back and losing on the turnover.
So there was no dedicated UI mockup tool for Linux, and Akira is intended to fill this gaping hole.
The project has a little over a month to successfully raise funds on Kickstarter, but it’s not going easy so far. After all, Akira is a) a tool for makers rather than users (much smaller audience), b) intentionally limited to just Linux users. LGW spoke to Alessandro Castellani, lead developer of the project.
First of all, I’m sorry, if my questions seem harsh. I’ve watched many FOSS projects try crowdfunding and fail — for a variety of reasons. So I’d really like to know how much you think you have already taken care of.
Don’t worry, I like talking about Akira and I’m more than open to discuss pros and cons, pain points, and possible mistakes. Bring it on :D
Please tell me about your background leading up to starting the Akira project. How much and how exactly has your work on Elementary OS affected your work on Akira?
I started using elementary OS full-time as my main distro almost 2 years ago. I’ve been on and off Linux for almost 10 years now. I immediately started coding native applications in Vala and GTK to replace the tools I was used to having on macOS. I already released Sequeler, an SQL client, and Taxi, an FTP client, which I actively maintain and keep pushing new features and bug fixes.
As a developer, I find Linux to be a far superior platform compared to MacOS and Windows, but still, every digital agency out there runs on MacOS, and that’s just because of a couple of apps.
I always wanted to have a proper UX design tool on Linux, but the currently available apps are outdated, with a non-intuitive interface, and completely out of scope compared to proprietary alternatives like Sketch, Figma, or Adobe XD.
As far as I can tell, most users of free/libre applications for creative professionals are not on Linux. This tends to have a rather huge impact on sustainability. E.g. in case of Ardour, the lead developer was finally able to pay his bills through subscriptions only after he had started making supported Windows builds. But you seem to be focusing on just Linux — at least, for now. Why?
Users go where it’s convenient. Up until a few years ago, Windows and MacOS were convenient systems. Apple products were solid and reliable, capable of running for decades without an itch. Windows was available anywhere out of the box and everyone was able to use it. The scenario is drastically changed today.
Windows turned into a giant spyware OS with apps crashing constantly, and the Adobe suite is becoming unreliable at every update. Apple keeps releasing outdated hardware at a higher price, with more and more issues and roadblocks.
Betting 100% on Linux is a gamble, I’m aware of that, but the user feedback is overwhelming. More and more designers are saying “I just wish Adobe was available on Linux”. We want to offer the same modern, slick, and convenient type of design tool that will allow users to switch to Linux.
Releasing only on Linux gives us also the advantage of having almost zero competition. There are many free or freeware design apps on MacOS and Windows that would be pretty hard to chip away a piece of that market share. Linux is almost like the wild west for UX design tools, and that’s where we want to focus our attention.

In 2017, your choice for UI toolkit was Qt. Since then, you switched to Vala and GTK+ which is, again, not the most popular option for cross-platform applications (as opposed to Qt). What made you switch?
The first reason was the coding language itself. Qt is not the most intuitive one, while Vala is way cleaner, less verbose, and way easier to learn and use.
Vala and GTK is a match made in heaven. Native bindings are available out of the box, the documentation is clear and thorough, and hundreds of examples and working open source apps are available on GitHub.
Vala is also actively maintained and supported by GNOME, which actively maintains and supports also GTK. The development of the 2 goes hand in hand and compatibility issues are pretty much non-existent.
When you say “[Qt] coding language is not the most intuitive one”, are you referring to C++ or QML?
I’m referring to both actually. QML is good to design interfaces but it was really strict and hard for me to handle the various signals, slots, and C++ integration. I tried to use C++ for a year and I couldn’t remember a thing. It took me 2 months to learn Vala and release my first app.
In fact, why a desktop application rather than a web service?
I would never build something like that. Other than for the same reasons behind the choice of not doing an Electron app (resources, performance, etc), not everyone is always connected and online while working.
A local and native app is always the best choice when handling big files and fast design iterations.
Professional designers work and handle extremely large files on a daily basis. It’s impossible to run smoothly a web app while working on multiple artboards, handling shared assets, and importing big images. We can’t pretend to ask users to have 32GB of RAM and an i9 processor for that. It’s neither sustainable nor reliable.
You are building your own SVG-based canvas library from scratch. What I know from the past is that there is a graveyard full of free/libre projects where developers started designing their own backends and burnt out without making any actual usable releases. What’s your plan for avoiding that scenario? At what stage is that development at the moment?
We’re absolutely aware of that, that’s why I’m asking for money. Building a solid and scalable canvas library is the core of a successful design application, and I can’t build it alone. That’s why I’m hiring other 3 developers full time to work on this.
Most of these projects fail because the developers are not aware of the technical challenges and possible roadblocks they will encounter. We’re 100% aware of that.
The other 3 developers have many years of experience in building GUI apps, and one of them is an active maintainer of Glade. We already have 2 dedicated repositories where we’re currently testing the pros and cons of using GSVGTK and GooCanvas. Both libraries can generate simple SVG shapes and handle simple transformations.
Before proceeding with one or another, we want to be sure about the extensibility and modularity of those base libraries and how easy is to implement more advanced features, and how good they handle complex shapes. We’re gonna soon release an in-depth blog post about our final decision with working examples that users can download and run locally.
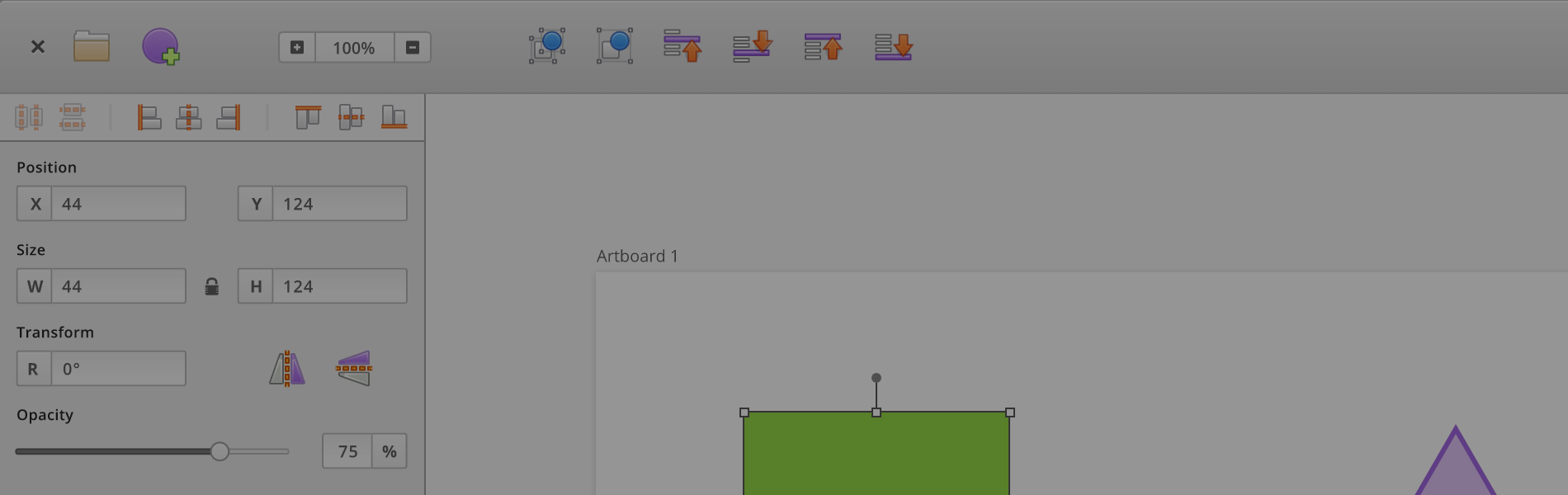
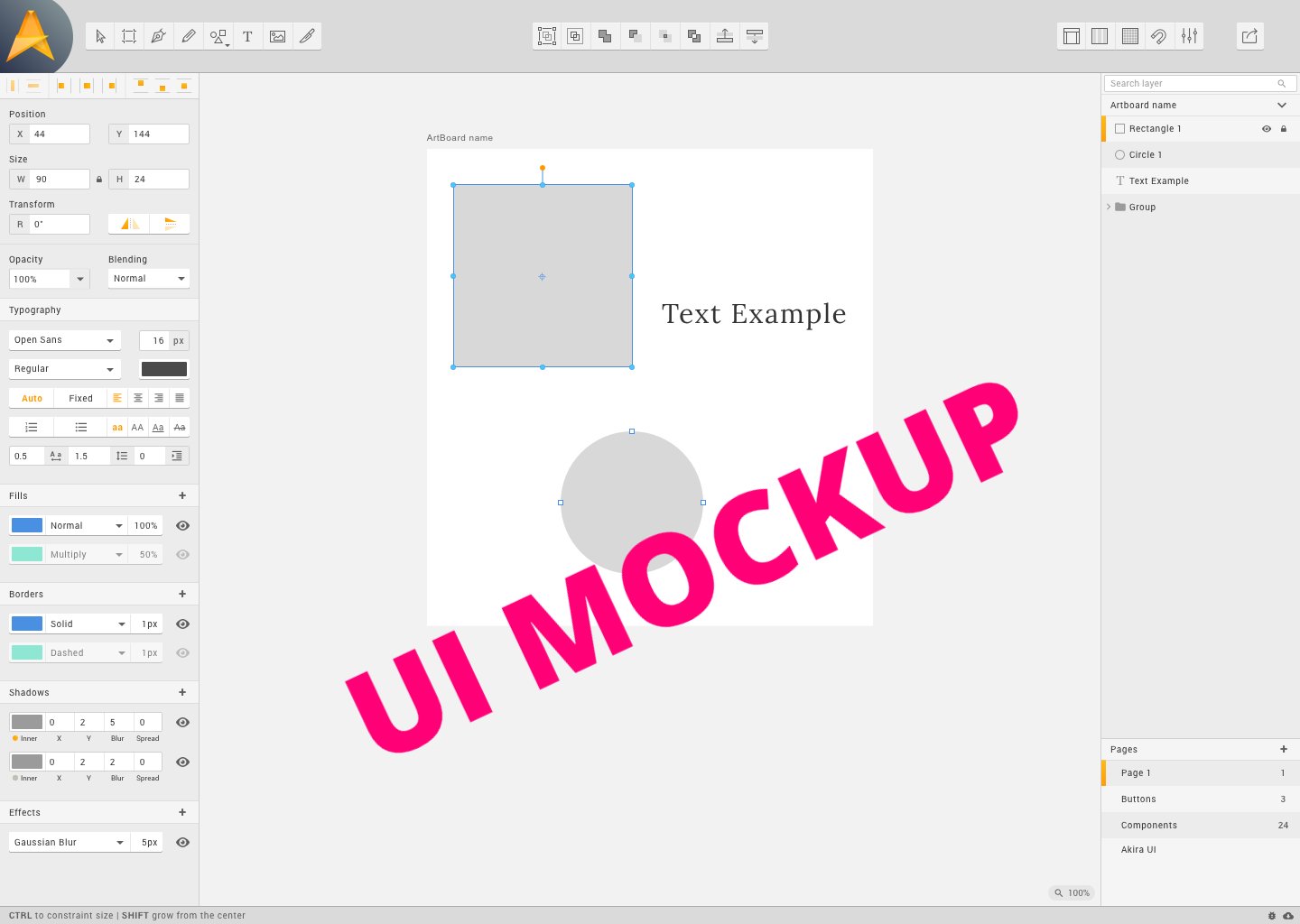
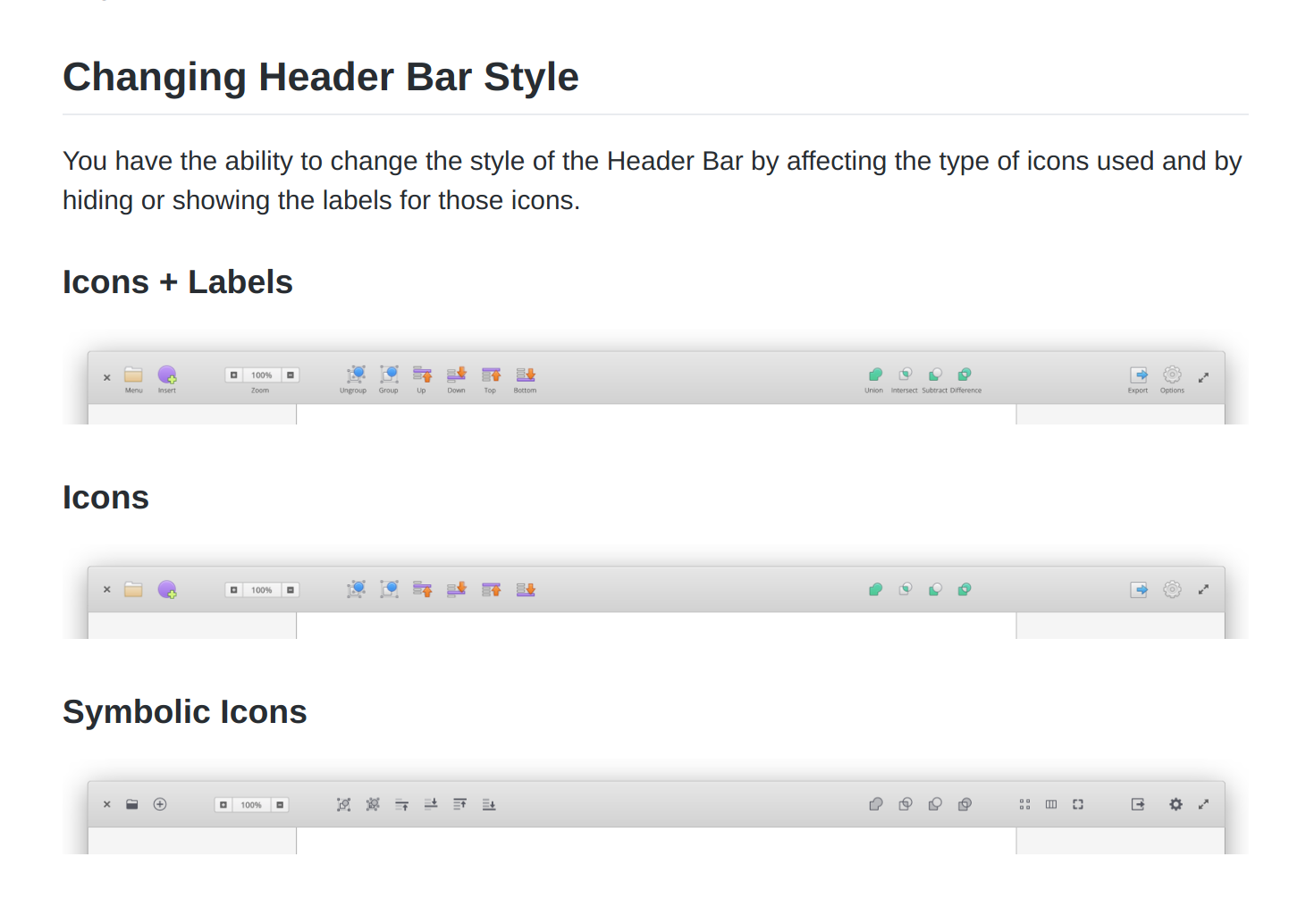
The header bar mockups for Akira look rather macOS-inspired. Is that intentional? Why?
We follow the elementary OS HIG, which at first glance resembles the macOS interface.
Those guidelines come from 10 years of iterations and experience in building a full desktop environment.
I’m the first to admit that lots of interface decisions for Akira come from my previous experience with tools on macOS, but it’s not just a simple “let’s make it identical” tantrum. I’m a UX Architect myself, and I deeply understand when and why an interface is successful or a failure.
Learning from others and using those working examples to create something usable, accessible, and easy to learn, is my main goal. That’s a header bar that works out of the box.

Your pre-tax and no-hardware budget (without Kickstarter fee and transaction fee) is $50K. That means you need another $100K+ later this year to stay afloat till 2020. What’s your plan for after you’ve completed the goals defined in the fundraiser (first release)? How do you expect to make this project financially sustainable? Will you be relying solely on your Patreon campaign and your PayPal account for one-time donations?
Patreon and PayPal will be up and running for sure, but they will not be the main source of income to sustain Akira. The amount asked during the campaign is to hire the other 3 devs full time for a 3 months boost. After that, we will start working on Akira part-time and slowly implement new features without the rush of needing a stable first release.
A pay-what-you-want model will be implemented where possible, emulating the elementary OS model which is proven to work and has allowed them to have a team working full time on it.
We also have partnerships ready to happen once the first version is out of the door.
Are you at liberty to elaborate on partnerships at this point?
Unfortunately, I can’t disclose any of this info for now.
The other goal for the end of 2019, however, is to release a cloud client to offer cloud syncing and remote sharing. We will release the client as an open source package anyone can install on their own server, but we will also offer a subscription-based cloud platform to access those services.
So you would develop your own cloud solution rather than plug to something like NextCloud?
Nothing is off the table. As a web developer, I know I can deliver a simple standalone NodeJS client in a few weeks which can be installed via a simple npm install on a server. Implementing a plug for NextCloud or OpenCloud can be definitely added.
And to conclude, dedicated learning courses will be sold as downloadable content as well as merchandise.
Just to be clear and avoid confusions, the subscription will only be related to the cloud sharing platform. The app itself is and always be free and open source. No features will be hidden behind a paywall.
The campaign is still early on, so it’s hard to say how this will play out. My gut feeling says, however, that you would have a better shot at successfully funding Akira development if there was at least an alpha release that did a few basic things — e.g. drag a bunch of rectangular frames (thus no need to extend SVG yet) into the canvas, then save and reopen a project. Based on the feedback so far, do you see this as a limiting factor?
That’s definitely a mistake I’m learning to deal with, and launching the campaign without a usable alpha was a tough choice.
I didn’t want to create a half hacked alpha and spend valuable dev time just to release an MVP that will then be scrapped and wouldn’t be usable. I opted to launch the campaign and give the freedom to the other devs to keep experimenting and testing with the canvas in order to be sure which stack to use.
We’re planning to release a somewhat usable canvas example in a couple of weeks.
What’s your plan for failing to raise funds via Kickstarter?
Crawl under a rock and cry.
No, I’m kidding.
A failing campaign is a very real possibility, and actually is what I prepared for before even launching it. The team of developers is passionate about the project and they will keep working like we’re doing right now, part-time, overnights, and during weekends.
Meanwhile, we will open a dedicated Patreon account and try to sustain a higher development rate through that. Akira will happen, no matter if we’re successful or not, we will keep coding Akira. The main difference is that we will release the first version in a year or two, instead of 4 months.

For people who want to participate in the project in any role, what/where is the starting point? Where do they go? What do they read? Who do they talk to?
Great questions.
First of all, we follow the elementary HIG and coding standards, so it’s better to read those documents before jumping on the project: Human Interface Guidelines, Reference.
The project is developed all on GitHub. and we will use the wiki as a visual and technical reference to what we want to achieve and how things will work. I’m slowly filling up those sections to cover the entirety of v1.
We’re also currently testing 2 canvas libraries in these repos: canvas and libgtkcanvas. Felipe Escoto and Alberto Fanjul are the developers in charge and can better speak about that.
For anything else, users can contact me on Twitter, YouTube, or through the Kickstarter page.
Patreon subscribers get early access to my posts. If you are feeling generous, you can also make a one-time donation on BuyMeACoffee.
