Artificial intelligence designs websites, uses open technology stack
It’s been years since AI was supposed to take over dirty bits of work and let humanity get on with creating amazing art, exploring the universe and generally enjoying life. The Grid, a San Francisco based company, recently made a contribution to the matter. Their AI-based web publishing tool designs and maintains websites, and it’s based on a slew of free/libre software projects. But will it actually automate boring work or will it swap creative humans with robot overlords?
The way to Ordnung
Let’s be clear about one thing: humans are a mess. We make up your minds, yet we are never truly satisfied with what we get, so we start introducing tiny changes here and there, and thus our creations follow our whims, with loose ends untied. Websites aren’t an exception, and The Grid is here to fix this. Or so its creators claim.
The idea behind this publishing tool is that it’s your 365/24/7 web designer, programmer, and content manager rolled into a single entity living on the cloud. It starts with designing the initial layout of the website for your content by asking you questions you would expect from an actual designer, such as:
- What are the purposes of your website?
- Would you like the website to feature content we find about your site (social media posts, articles)?
- What color scheme do you want to apply to this layout?
After constructing the layout, The Grid will adapt user-submitted graphic elements to the general style and keep mutually readjusting content and layout as your vision of the website changes over time. E.g. you will be able to switch from blog to ecommerce by simply going through easily accessible layout filters.
This original slightly cheesy definition of the idea behind The Grid suddenly might not sound all that cheesy anymore.
New web publishing medium designed to order the chaos of web information and release your passion through the creative act of publishing.
What The Grid is made of
The most important part of The Grid, the AI, is built on top of NoFlo, a JavaScript-based open framework for flow-based programming (FBP) for server (Node.js) and browser.
Flow-based programming is an old idea of building applications by connecting components like nodes in an FX compositing app. It used to be mocked for years, and now it appears to work in a whole variety of use cases.
The team that works on this project released a rather impressive amount of code under the MIT license. What’s even more interesting is that the developers created all the back-end code with Flowhub, a graph-based programming environment, which was successfully crowdfunded a year ago:
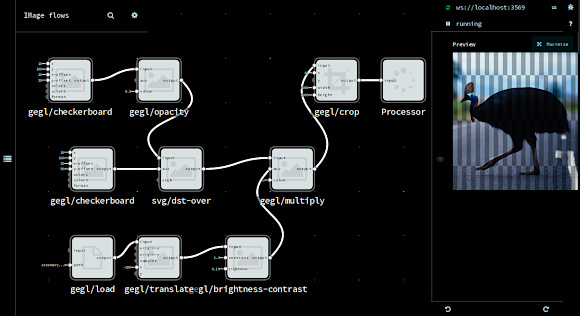
Most image processing is done with GEGL, GIMP’s old/new graphs-based engine, that is interfaced to imgflo-server via an HTTP front-end written in Node.js.
Jon Nordby, who did the majority of the work making GEGL accessible to The Grid through imgflo-server, explains the reason for picking GEGL:
GEGL has a very good, general C API, because it is mostly just about manipulating a graph of image processing operations (data-flow). Imgflo exposes this in the Flowhub visual IDE, so that non-technical users can create new image processing pipelines.
Because there is no code generation involved in a custom pipeline, it is much easier to safely and securely allow 3rd-party pipelines to run on our infrastructure. From initial prototyping it also looks suitable for animated images and videos, which is part of our roadmap.
GEGL is also high bit depth capable, has architecture suitable for color management, and comes with tons of useful operations out-of-the-box. Finally, I also have some faith that once GIMP 2.10 is released it will improve even more. And improvements we make for GEGL in imgflo will then also benefit GIMP.
Having prior experience hacking on GEGL, Jon contributed to GEGL’s code base even more during the work on imgflo-server by both improving already available features and adding new ones like a gradient-map operation, support for JPEG files with CMYK data, and an image comparison command-line tool. Further contributions might involve GIF load/save support, including animations, and HTTP URL support for JPEG/PNG/GIF load operations (using GIO).

Jon is also considering moving the .json graph serialization from inside imgflo to upstream GEGL and implementing meta-operation loading from such graphs. That would allow using Flowhub or other visual tools to create GEGL operations which could be used in GIMP like any other GEGL op.
Image analytics like face recognition and color extraction are partly based on JavaScript libraries like jsfeat and color-thief, with some customizations and additions.
The layout is done with grid stylesheets — a layout engine based on the Cassowary constraint solver. If you think that’s just another marginal hipster technology, think again: Apple uses that solver in Cocoa Autolayout.
Early prototypes made use of Jekyll for rendering the actual HTML code of the website, but now this is a custom codebase. However The Grid still uses the same type of format for storing user content, i.e. Markdown + Frontmatter, after it has been imported, measured, and normalized by the machinery. Users have access to this as a Git repo, so that they are in control over their content. E.g. here’s The Grid’s launch website on GitHub.
I, for one, welcome our robot… oh, wait!
The really interesting question is how much manual control the user would have over AI. Jon Nordby explains:
Our approach to the AI designer is user-in-the-loop. So while it will go and try different site variations (A/B testing etc.), it will ask the user if they want the proposed change. Much like a regular designer would do.
We use the AI metaphor on two levels. First, the intelligence in the technical bits of auto-designing a website (content analysis, testing variations, constraint solving, machine learning etc.). Then, that of a personal designer which helps you with your website. The two personas even have names.
Alas, no robot overlords to rule us wisely just yet. But once The Grid launches, some of us might have to figure out, if there’s some good use that the newly acquired spare time could be put to. There’s no AI to make that decision for us.
The Grid is currently available as pre-order (at $96 a year) with a discount to early bird users whom the developers reverentially call founding members (over 2000 of them at the moment of publishing this article). Once fully launched next year, it will be available at a higher price, all AI machinery and data storage included.
Patreon subscribers get early access to my posts. If you are feeling generous, you can also make a one-time donation on BuyMeACoffee.
