Introducing SVG Cleaner
If you do a lot of drawing in Inkscape, you know that unused elements tend to accumulate and blow up size of SVG documents. This is where recently released SVG Cleaner 0.2 comes to rescue.
Basically the application does two things:
- removing elements and attributes that don’t contribute to the final rendering;
- making those elements and attributes that are actually used more compact.
While Inkscape’s Vacuum Defs command only cleans up unused gradients and suchlike, and Scour-based exporter provides some additional options, SVG Cleaner provides far, far more options and works in batch mode.
Besides, you still need cleaning up files from Adobe Illustrator and Corel DRAW (Inkscape can do it for the former, btw).
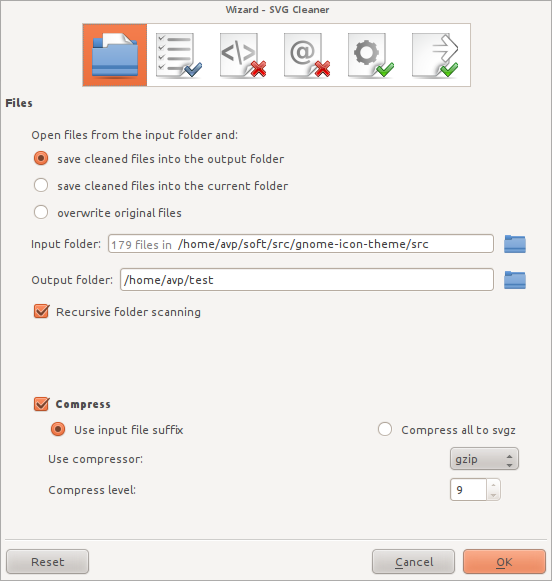
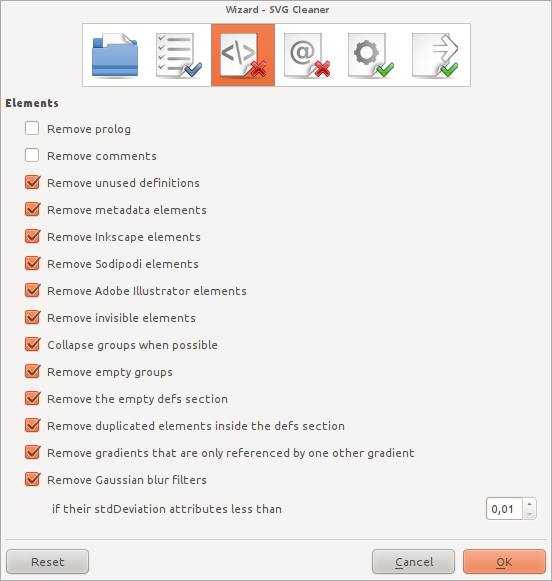
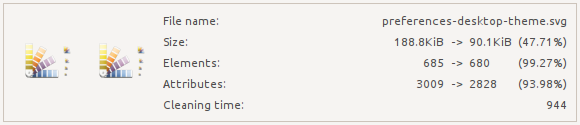
Here is a quick demo of the application:
The core Perl script was written by Andrey Bayrak, and the user interface (Qt4) was written by Eugene Raizner. So, I figured I’d ask Andrey a couple of questions.
In your own words, what kind of users and uses are you targeting at with this application?
The particular task we are trying to address with SVG Cleaner is a complete automation and visualization of cleaning and optimizing SVG files. We are helping users to avoid doing this kind of repetitive tasks manually. Hopefully anyone who works on web design or UI design will find it useful.
Where did you get the idea of SVG Cleaner from?
Some two years ago or so I had to do a batch cleanup of a pile of SVG images. So I googled for an application that would allow me to do that, and I found nothing. The best tool for cleaning SVG documents was Scour which was already part of Inkscape by the time.

Why didn’t you go for Scour as the core of your application?
Don’t get me wrong, Jeff Schiller did a huge amount of work, however in my experience Scour has a number of disadvantages:
- cannot work in batch mode on its own;
- has too few options for cleanup and optimization;
- in some cases it corrupts shapes and paths;
- cannot process large images fast.
Here is just a quick example for the last point: it took Scour 0.26 no less than 3m18.446s to cleanup this 1.1 MB large SVG document. The upcoming SVG Cleaner 0.3 only needed 0m13.665s. Besides Scour’s output was 533KB, while SVG Cleaner — just 377.5KB).

The other reason is that I’m not a big fan of Python, so I decided to do the core in Perl which I like, and to work on my own optimization algorithms. And since I’m a hardcore KDE user, I decided to provide a UI with lots of options so that it’s up to the user what to optimize and cleanup.
What’s your main focus in SVG Cleaner?
We pay a close attention to preserving original look of the optimized images, and we also care a lot about performance.
What are your future plans?
Mostly those are:
- implementing the rest of Scour features
- further work on our cleanup and optimization algorithms, especially to provide even smaller files;
- better, more informative user interface;
- creating help system.

SVG Cleaner is currently available as source code from Bazaar repository at Launchpad and from PPA for Ubuntu by its developers. Builds for Windows and Mac are currently not available.
Patreon subscribers get early access to my posts. If you are feeling generous, you can also make a one-time donation on BuyMeACoffee.
