How to get crisper text out of Inkscape
by Alexandre ProkoudineIf you want a crisp text out of Inkscape when you render PNG, the default exporter is not how you do it

Presumably most Inkscape users rely on the default PNG exporting method only. But there’s more than one way to do it.
I’ve just seen it in Mairin’s blog and couldn’t resist… The problem is that Inkscape doesn’t do any hinting for text, while the application is rather popular for web design and all sorts of screen graphics where crisp is good, and pixel grid alignment is king.
Adding hinting is certainly doable, but involves quite a bit of work to get it right. To start with, you probably only ever need hinted text at 100% zoom level, and then there’s a question of exporting where scaling content to a certain custom destination dpi is not so uncommon.
But there is a way to save some embarassment. Since few years Inkscape has a Cairo based PNG exporter which makes the text looks less jaggy thanks to LCD filtering in Cairo. It’s available in Save As…/Save Copy As… dialog (the whole page is saved).
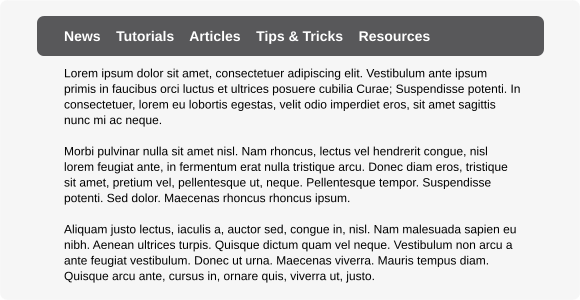
Here is Inkscape’s native output:

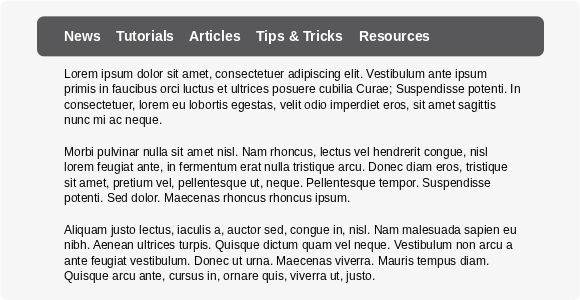
And here is Cairo PNG output.

The second version looks a bit easier on eyes, but YMMV.
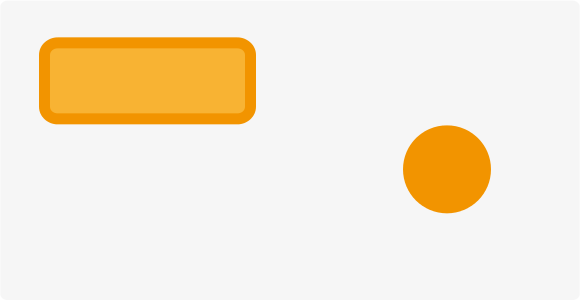
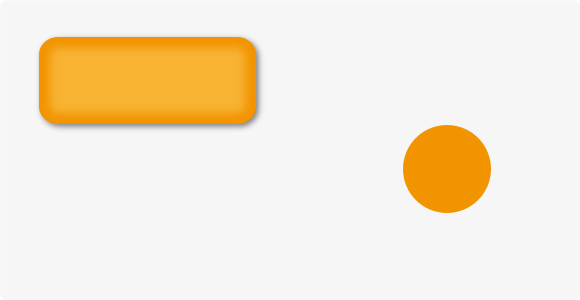
However, as many things in life it comes with a trade-off as Cairo based exporting doesn’t support some features. E.g. if you take this purely synthetic sample with two objects that have gaussian blur and two objects, one of which is a clipping mask for the other…

…Inkscape will render this as expected:

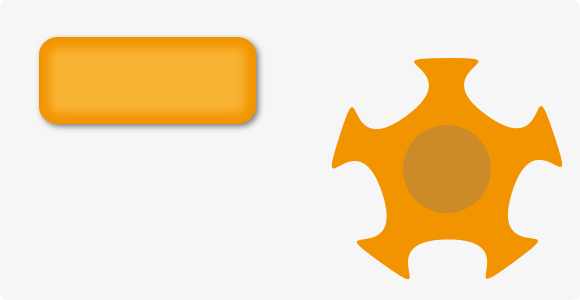
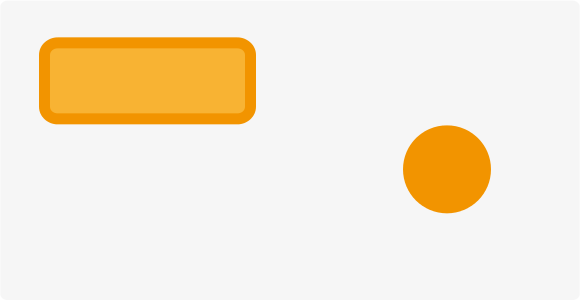
Whereas Cairo will lose SVG filters while maintaining clips and masks:

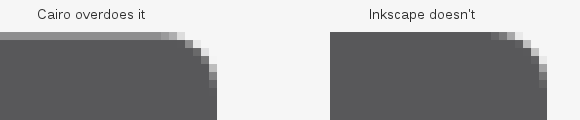
Moreover, if you look at the output from the first example, you will see that Cairo is trying to be too smart and antialias what’s already aligned to pixel grid.

Unfortunately it doesn’t look like Cairo is going to add some control over aliasing (don’t you just miss the precision control from Xara?), so when you are exporting to PNG for publishing on the web, it’s up to you to decide what you sacrifice. Just remember that you have a choice there.
Patreon subscribers get early access to my posts. If you are feeling generous, you can also make a one-time donation on BuyMeACoffee.
