How to get CMYK colors from Inkscape to Scribus for printing
by Aleksandr ProkudinThis involves a workaround, but it does the job

The question of getting CMYK PDF output from Inkscape is a very often asked one. Let’s talk about getting CMYK colors from Inkscape to Scribus.
In case of Inkscape 0.48 I see that a lot of people read the official release notes and get confused, because they see mentioning of CMYK and don’t quite understand what exactly is meant. Hence this article.
First of all, let’s explain why there still is no color separated output in Inkscape.
Inkscape relies on Cairo for rendering. It’s a great 2D vector graphics library that simplifies lots of things for developers and provides some rendering speed-ups for users, as well as modern antialiased graphics.
The problem with Cairo is that it doesn’t yet support CMYK, or, to put in in a more technical language, it doesn’t yet support color management, color separation and spot colors. This is not because Cairo folks are not interested in that, but because they don’t have a dedicated developer to work on it, and it’s a lot of work.
The workaround
Are there any workarounds then? I dare say yes. While Inkscape doesn’t do color separation or any of the fancy tricks like trapping, what it can do is saving colors in an ICC profile’s color space, and you can tell it which profile to use. Then you can import such an SVG document in Scribus, and it will read the correct CMYK values, if you used a CMYK profile.
The only change in v0.48 regarding color profiles and, therefore, CMYK is that before 0.48 only colors of flat fills could be using color space of an ICC profile. And now with 0.48 color stops of gradients fills can also handle that.
Here is how you do it.
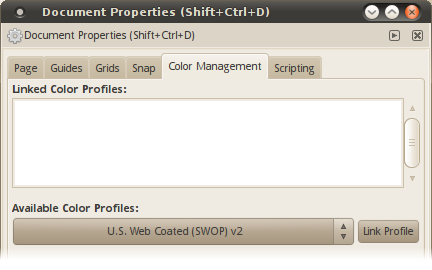
First of all, make sure your profiles are in ~/.local/share/color/icc folder. Then start Inkscape and head over to File / Document Properties (or Ctrl+Shift+D), switch to Color Management tab and pick a profile from the list:

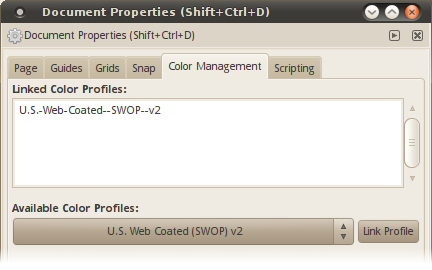
Then click the Link Profile button. The profile will go the the list of available color profiles:

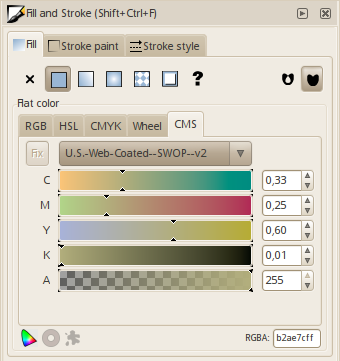
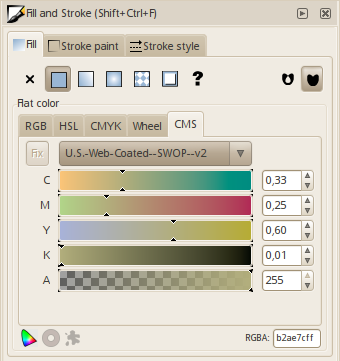
Now draw an object, open Fill’n’Stroke dialog (Ctrl+Shift+F) and switch to CMS tab. In the combo box pick one of the profiles you linked to from the Document Properties dialog. Et voila!

What happens here is that Inkscape reads color space from the color profile and uses available colors, automagically creating sliders for color channel of that space.
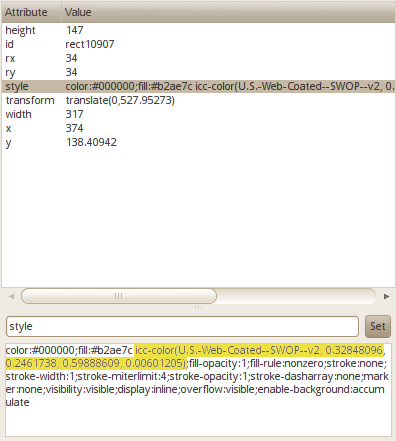
If you look inside the SVG file you will see exactly this (follow the selected bit):

All you need now is to import this file to Scribus (“File > Import > Get vector file”) and make sure it worked:

So let’s see:
| Inkscape | Scribus | |
|---|---|---|
| C | 0.79987793 | 80.00% |
| M | 0.51754025 | 51.76% |
| Y | 0.56966506 | 56.86% |
| K | 0.33794156 | 33.73% |
Why this small shift? Let’s have a little more techie lingo. Inkscape stores values in float, while Scribus uses int. Simply put, those are different ways of storing values, and when you go from one to another, some rounding of values happens.
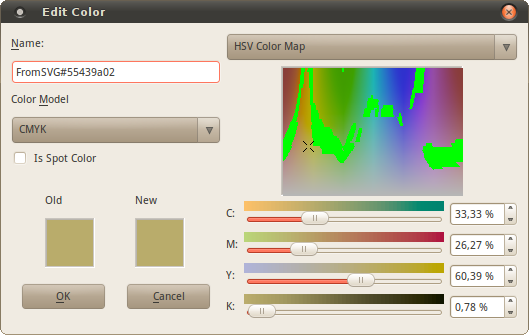
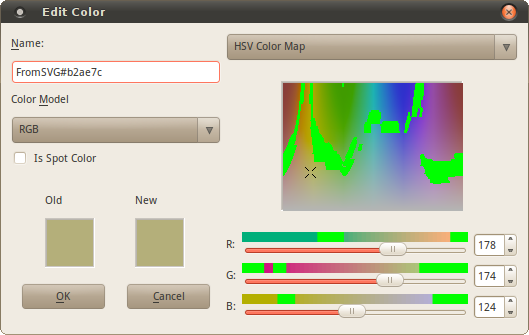
Now let’s see what happens if we don’t assign an ICC profile. First of all, colors will be in RGB color space:

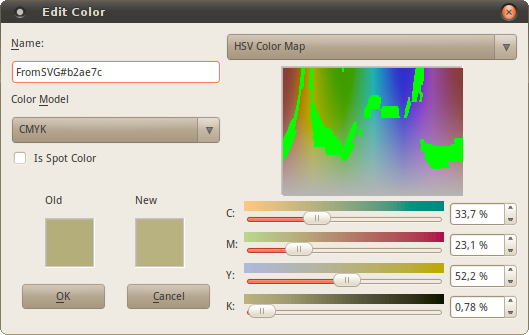
Next thing that happens is that when you go from RGB to CMYK in Scribus, color values (K channel aside) turn out to be completely different, even though Scribus uses the very same ICC profile for CMYK:

One more thing should be mentioned here. Unlike Adobe Illustrator, Inkscape doesn’t make you decide whether you work in RGB or CMYK from ground up. As a consequence, in AI you can’t use some filters if you go for CMYK, which is not a problem for Inkscape where you can perfectly mix both RGB and CMYK in one document, if you really need it.
Versions and limitations
You need at least Scribus 1.3.5 to support icc-color in SVG. It’s up to you whether you want using most unstable 150 branch of Scribus, but the currently existing release candidate for 1.4.0 is safe enough.
Support for icc-color right now is more of a hack that works only when you use CMYK color profiles in Inkscape. It won’t work for either RGB or LAB color profiles. Scribus developers made this hack to specifically address the issue of getting CMYK colors from SVG documents to make Inkscape users happier people.
One more thing that should be mentioned in this section is that Scribus doesn’t support all of SVG features. Two major features that won’t work as you expect them to are SVG filters and text.
As already explained in an earlier article in details, SVG filters are bitmap effects applied to rasterized vector data. In Inkscape they are saved as textual descriptions and are recomputed every time you open that SVG document.
In order to start supporting that Scribus needs to be able to either render these descriptions to bitmaps, save them somewhere and link to these files when loading SVG, or gain native support for SVG filters which means extending its own file format and providing UI for editing filters.
Right now the workaround is to use Edit / Make a Bitmap Copy command in Inkscape for all objects that have SVG filters applied to them (default resolution can be set in Preferences dialog on the Bitmap page). That will embed a bitmap copy into SVG document which Scribus will load just fine. Just keep in mind that those bitmaps will always be in sRGB.
The other issue is text. There are two issues, in fact. First, it will outline all text (that is, convert it to Bezier paths) losing all information about letter spacing and word spacing. Second, it won’t import flowing text at all (which isn’t surprising given that it’s a non-standard feature, but that’s another story). So the workaround here, again, is to outline everything in Inkscape to ensure that you don’t lose anything. Use Path / Object to Path command for that.
Simply put, importing SVG works best for illustrations that don’t use anything but flat or gradient fills, paths and embedded bitmaps.
Spot colors
Another question that is raised at a terrifying rate is what Inkscape does about spot colors. Spot colors are basically fixed names of paints with a fixed recipe by a fixed paints vendor. There are over 300 vendors of spot color catalogs around the globe with Pantone (currently part of X-Rite) being the leader of the industry.
While Inkscape isn’t shipped with Pantone color palette which a lot of people seems to expect from it (and which cannot be done due to licensing rules set by Pantone), it does support the essential bit called named colors.
What Inkscape does is compare fill and stroke of a currently selected object to a restricted list of color names defined in the HTML4 spec referenced from CSS2 spec. If the value matches one of those names, the named color is used in the style definition. This feature is optional and disabled by default. To enable it, go to “SVG Output” section of the Preferences dialog.
This doesn’t really solve the issue, especially since spot colors have to be written to PDF anyway, which Cairo doesn’t do yet, but it could be a first step to something better than that. And thus we arrive to…
A possible short-term solution for spot colors
I can see a way of automating use of spot colors via the Scribus workaround. What needs doing is using named colors in Inkscape, so that instead of icc-color trick or plain RGB values objects used names of colors in style definitions.
Here is a proposed workflow:
- Download Pantone palettes from Pantone website, or just use SwatchBooker.
- Save the acquired palette to GPL file format (GIMP palette) using SwatchBooker.
- Use named colors from this palette instead of RGB values or icc-color in style definitions of objects in your illustration.
- In Scribus load the Pantone palette, one way or another.
- Run a script to import an SVG document and match named colors to colors from Pantone catalog.
- Export your PDF with spot colors.
It sounds quite horrible, but it might just work. What needs doing is:
- Patch Inkscape to use named colors other than those 16 colors.
- Patch Inkscape to allow using names of colors as you pick them from swatches palette.
- Create the Scribus script for mapping named colors to Pantone colors (simple name match).
Few more things should be mentioned.
First of all, Tav mentions in his manual that using named colors can cause some extensions to fail. This should be taken into consideration.
Another potential issue is compatibility. An arbitrary SVG renderer out there won’t have a clue about an arbitrary named color from a Pantone catalog. Therefore such a feature should be available only for people who really know what they are doing (if at all).
Finally, there is some slow, but ongoing work by Jon Cruz on the Open Swatch Book project. There already is some infrastructure in Inkscape to address the needs of that project (the Auto color palette and the Swatch button to add colors to it from Fill’n’Stroke dialog), but it is going to take some time to get it done.
So while The Real Solution™, i.e. native CMYK output and support for spot colors, isn’t there yet, any takers to improve compatibility between Inkscape and Scribus regarding spot colors which we need anyway?
The long-term solution
When it comes to a real solution, first part of it is going to be covered by upcoming SVG2 specification that extends the existing color syntax to LAB colors, ICC named colors and uncalibrated device color.
ICC named colors look like a nice solution for dealing with spot colors. Unfortunately, there still is the second part which is rendering appropriate PDF output.
Many thanks to ~suv for pointing out specifics of the existing named colors implementation in Inkscape, and to Guillermo Espertino for being insistent on being more specific regarding Jon’s work on swatches.
Patreon subscribers get early access to my posts. If you are feeling generous, you can also make a one-time donation on BuyMeACoffee.
